Kanye West is kind of a ridiculous narcissist, but I think that's an intentional part of the "character" he projects to the public, and when I think of it in that way I find it entertaining. I'm not a particularly large fan of his rapping in general, but his voice is pretty good so once in a while he has something worthwhile come out. This continues the trend of remixes and other songs that make USE of Harder, Better, Faster, Stronger being better than the original, which I think is too repetitive on its own but is amazing as a component in other songs, mixes, and mashups.
Finally done! Sorry this one took forever to write.
Anyway, today I'm going to deviate a bit from my usual path, even more than last week. Usually I feature a single piece and critique it to point out how it could be improved so that you don't make the same mistakes in your own work. Last week I did that, but I made a large feature out of my own edit of the piece to demonstrate the revisions in action.
Alright, so there's several main paths that can be taken to start a piece. Which one you take depends on both taste and the circumstances, and I'll make it obvious what those are.
The first step is, of course, to have an idea. I'm sorry, I don't have advice to give you there - I struggle with it myself, which is why I produce maybe 2 or 3 serious pieces of my own in a year. I do a lot of little stuff and helping stuff, but very little that is wholly original.
So let's just pretend you HAVE an idea.
That taken care of, the next question I'd ask is: can you draw? Like, pen(cil) and paper? If yes, you have the option of creating a sketch! Taking the time to plan out your piece on a page has two uses. First, it lets you experiment with general composition in a way that can be a little more annoying when going on a pixel scale. Here's a couple sketches I've done for images.
First one is wholly original and is in sharpie, the other two are in pencil and feature GLaDOS (from when Portal 2 released) and the Pokemon Rayquaza. These formed the basis of my 3 favorite fully original pixel arts I've done in the past couple years.
Second, if you feel uncomfortable with crafting smooth lines from scratch on a pixel basis, having a sketch can give you something to literally TRACE over to make sure that the lines can turn out pretty good! It's great, regardless of the purpose of the piece.
Of course, a sketch isn't
necessary. If you don't have drawing talent, no worries! I mean, you should seriously consider giving it a shot cuz it (along with other mediums) can more easily teach some elements of art as whole that you can apply to your pixels. That's just editorial commentary though, don't sweat it if you don't care about drawing.
Sketches can help regardless of the purpose of the piece. However, when you
do get started on a piece and you turn on your graphics program, you need to consider what your piece is FOR. Is it a game asset? Is it just a standalone piece like a character? Is it a full scene?
I should stop beating around the bush and get to the paths to actually make the image. There are three main start points that I use: clean lines, sketching, and color blocking. Let's talk about each one.
Clean Lines
The most common one I see, and a frequently used path for beginners. The idea is that you go through, drawing lines at the zoomed-in view. This is the one that requires the LEAST prep work beforehand.
Let's see a couple samples.
MetalReaper's Dimibite. This had colors when he posted it, but it pretty obviously came from a baseline of hard black lines.
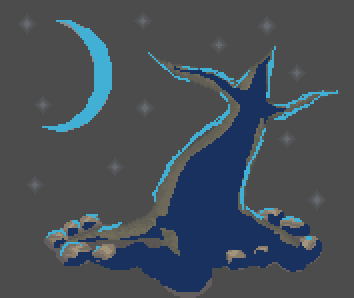
This is the lines to the Graying Tower sketch above. Basic lineart can be just plain old lines, or you can fill in general region colors to make things make sense.
This is the GLaDOS piece again. The point of showin' this one is to show that, while I'm talking about STARTING a piece today, it's completely viable to do a piece in stages. See, here I did the head, made it's lines, did all the work to make it look all pretty, and then made the lines for the next bit, which I then completed before making the next section. That's a fine way to work (I mean, I was even doing it myself), but I warn that the pieces you do first aren't gonna be left alone later, they WILL require touching up if you do it in stages.
So what's the benefits and problems of using a clean-lined strategy? Well, the big benefit is that it gives you the entire piece's framework already made. Even better, it doesn't require much additional work on the lines once you get going.
Additionally, specific purposes are much better off with lines. Specifically, game sprites frequently feature solid outlines around them, meaning that they can often benefit from starting with clean lines. The reason game sprites often use them is that a hard outline makes it much easier to distinguish from the background, making things less confusing for the player.
There are some troubles with lines too. One of my big issues with clean lines is that they're time-consuming to produce. Another major one is that some curves can't be done perfectly without the use of anti-aliasing or colored outlines, so that can make it imperfect. Another issue is that it can be pretty severely lacking in depth, though this can be alleviated with effort, often with careful use of filling in color areas.
A big issue with any lineart is that it is often the instinct of the new pixel artist to do it in black on a white background. I actually altered the lines above to make a point, I usually don't work in black. Black is bad because once it's there, you're going to forget to change it, and unless you're emulating a specific style or have a noticeably large game sprite, you don't want pure black. I've discussed before the ways that pure black can eat detail, as can a pure white background. Also, a pure white background is both glaring to look at and a pain if you intend to use white as a color in your piece - make the background environment something neutral and something you won't use in the piece.
This is a recommended color type from me. Nobody uses this color, and most colors show up well on it. If you couldn't tell, it's a desaturated red.
Creating lines over sketches is pretty easy. If you intend to use lineart and an original sketch, tracing with clean lines is worth it.
Sketch Lines
Sketch lines allow you to use your regular drawing abilities, specifically the sort you would use for oekaki, without having to deal with the vagueness of a scanned and zoomed pencil drawing. It gives you a middle ground between a real sketch and clean lines.
In this, I had an initial base I was working around, which is unnecessary. The idea is that I just created this rough sketch of the character to shape things out while still saying usable on a pixel level. The second image there, with just the red, is the most important step. From there, if you want to be more precise you can turn sketch lines INTO clean lines, or you can just start working.
However, this doesn't get ANY of the actual pixel level work done for you. It's just framework.
This doesn't get a ton of benefit out of having ANOTHER sketch beneath it, and probably would just spend more time without actually beginning the pixel-scale work.
Color-Blocking
Color-blocking is the hardest to explain, and my favorite for personal use. The idea is that each major mass of the subject is crafted into a single cluster of a color. Each mass has a separate color, eventually forming a conglomerate of strange colors that acts as a guideline to the form of the image.
It's kinda hard to explain, so let's just see a couple examples of it.
This was what I used for my Rayquaza piece. Every major mass has its own unique color, and I used similar colors of varying values to remind myself about depth. If you notice, the curves are actually there already, just waiting to be filled in - very little additional linework necessary, just like the clean lines, but it makes a piece without lines much easier to do and handles the depth issue. It DOES have that same issue that some angles of curve don't look smooth until anti-aliased.
This is the Igurock image I did. It was first built over a sketch by MetalReaper, so it's done tracing-style, which I tend to do for my pieces since I'm personally not very fond of doing clean lines. Once I have a well-crafted color blocking image though, it was a piece of cake to go over and create lines for it since the style for this piece needed lines.
So the benefits here are that it lets you get a whole image of depth on the table already ready for you to work. This can easily be done over a sketch, and easily done over over Sketchy Lines as well. It's the best for pieces where you don't intend to have any outline at all, and still a good contender to apply lines to afterward. Combining the two practices is probably the best in my opinion, but that's style and taste.
This piece, Lace (Standing) by Kits, was submitted to Pixel Joint like this. It's pretty much all color-blocked! If you color-block and make the colors complementary to each other, you can wind up with an interesting piece in itself. However, it also provides a framework for building a more refined piece, as I did with my edit of this:
A big feature that tends to come out of pieces with heavy influence from their color-blocking is that you get large expanses of single colors, so if you're looking to make an image that evokes the cel-shaded style found in games like No More Heroes or Zelda: The Wind Waker, color-blocking is a great path..
******
So really, it's up to you which way you think is best, but each has their benefits. I challenge you to go out and try something new!
Later folks. Oh, and I'll be altering the blog layout for tomorrow's CISPA Blackout. Keep the internet free!
End Recording,
Ego.


































.png)
.png)